| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 클래스 설계
- 초보개발자
- Swift
- 앱개발
- 문제해결
- 앱심사대응
- Android Studio
- SwiftUI
- 개발자도전기
- foregroundservice
- 문제개선
- 안드로이드
- SharedPreference
- 개발시작
- 코루틴
- 상태관리
- Jitpack
- Android
- coroutines
- EncryptedSharedPreferences
- compose
- Developer
- 앱심사경험
- WorkManager
- ios
- targetsdk
- Kotlin
- Java
- chatGPT
- Google Play
- Today
- Total
개발린생
Compose와 SwiftUI 기본 구조 - 리스트 및 반복 처리 본문
Android Compose의 리스트
- LazyColumn(⬇️)은 세로 목록, LazyRow(➡️)는 가로 목록을 표시할 때 사용한다.
- LazyColumn과 LazyRow 모두 항목이 화면에 나타날 때만 렌더링되어 메모리를 효율적으로 사용한다.
- 또 Android RecyclerView와 비슷하지만 훨씬 간단한 문법으로 구현할 수 있다.
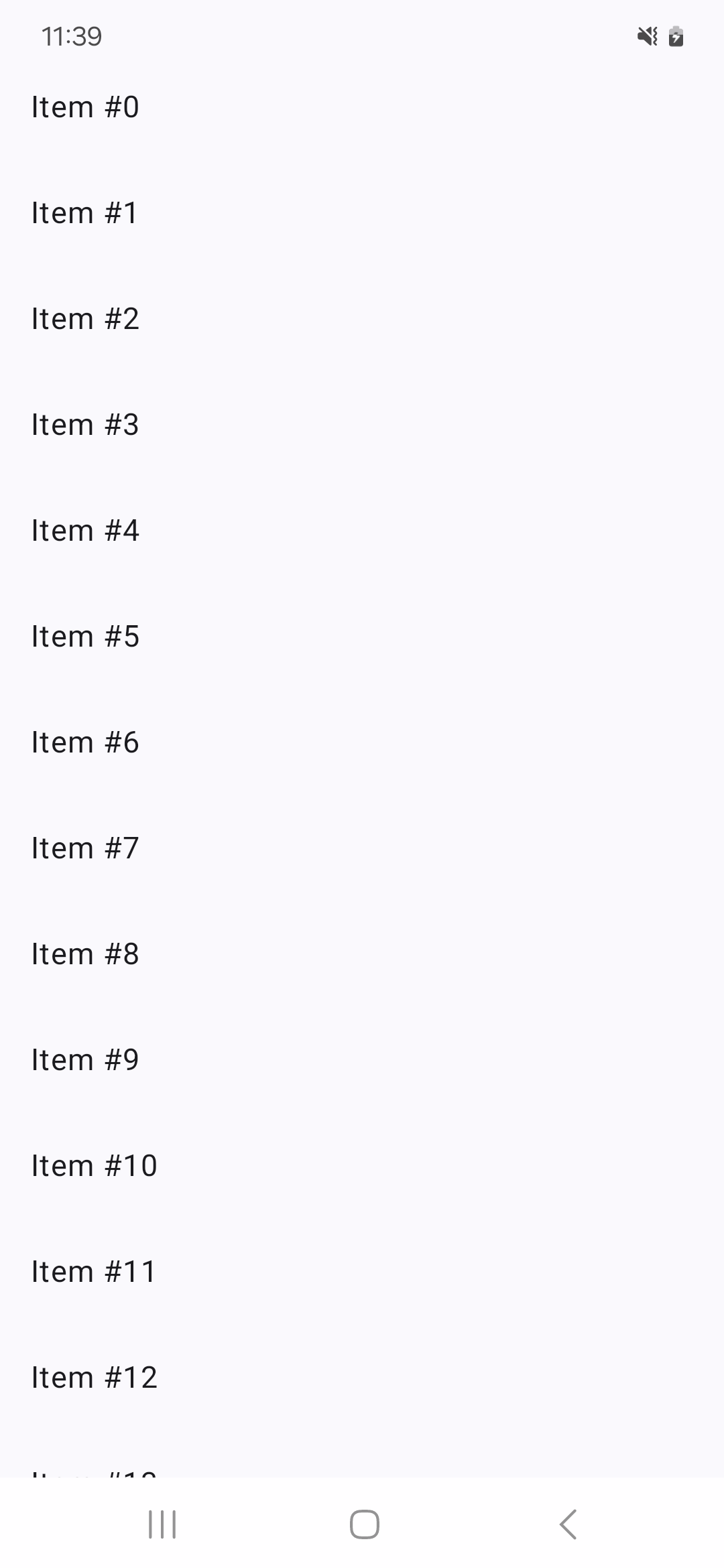
LazyColumn 예시 코드:
@Composable
fun LazyColumnExample() {
LazyColumn(modifier = Modifier.fillMaxSize()) {
items(100) { index ->
Text(
text = "Item #$index",
modifier = Modifier.padding(16.dp)
)
}
}
}
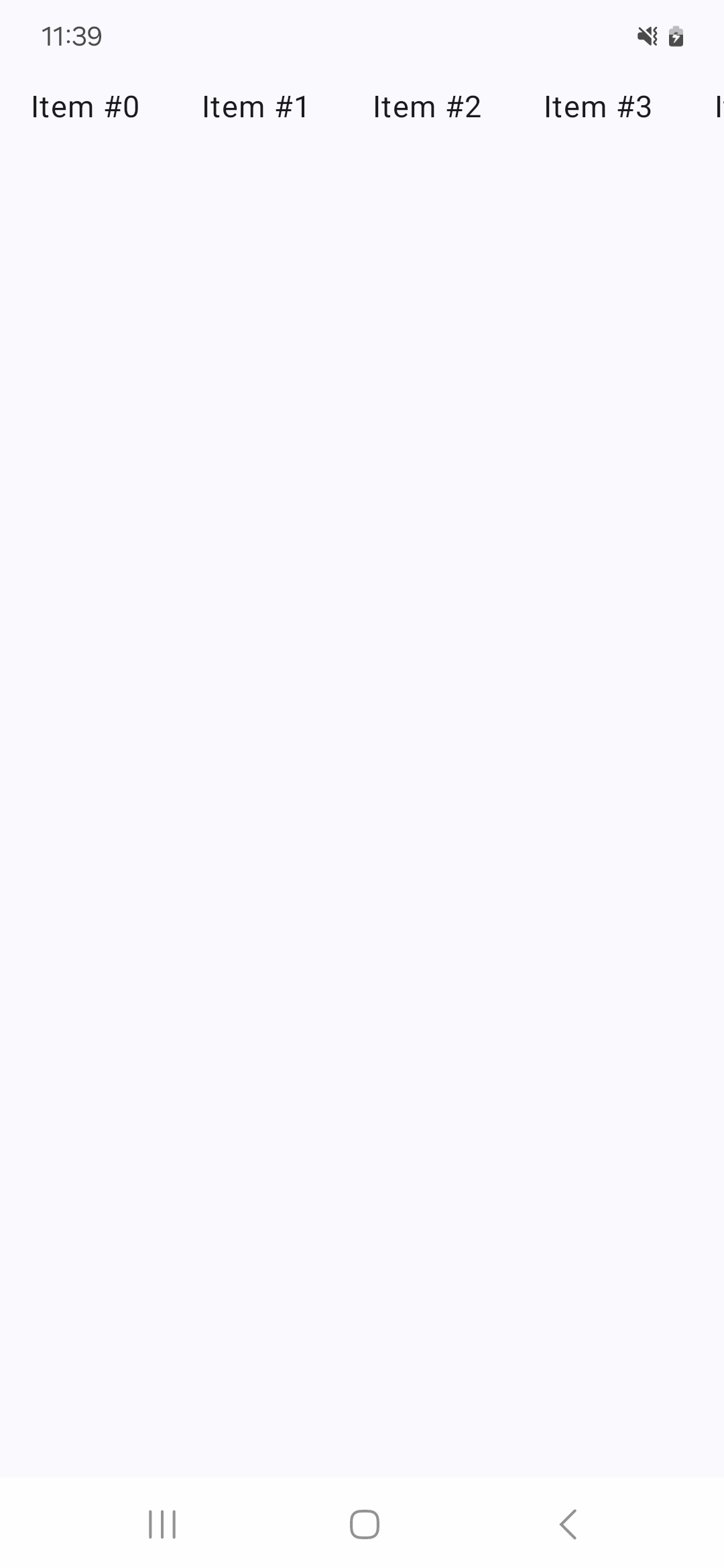
LazyRow 예시 코드:
@Composable
fun LazyRowExample() {
LazyRow(modifier = Modifier.fillMaxSize()) {
items(100) { index ->
Text(
text = "Item #$index",
modifier = Modifier.padding(16.dp)
)
}
}
}


iOS SwiftUI의 리스트
- List(⬇️)는 세로 목록을 표시할 때 사용한다.
- LazyVStack(⬇️)은 세로 목록, LazyHStack(➡️)는 가로 목록을 표시할 때 사용한다.
- LazyVStack, LazyHStack은 Android의 LazyColumn, LazyRow와 마찬가지로
모두 항목이 화면에 나타날 때만 렌더링되어 메모리를 효율적으로 사용한다.
(이 글에서는 안드로이드와의 구조 비교를 위해 LazyVStack과 LazyHStack만 다룸)
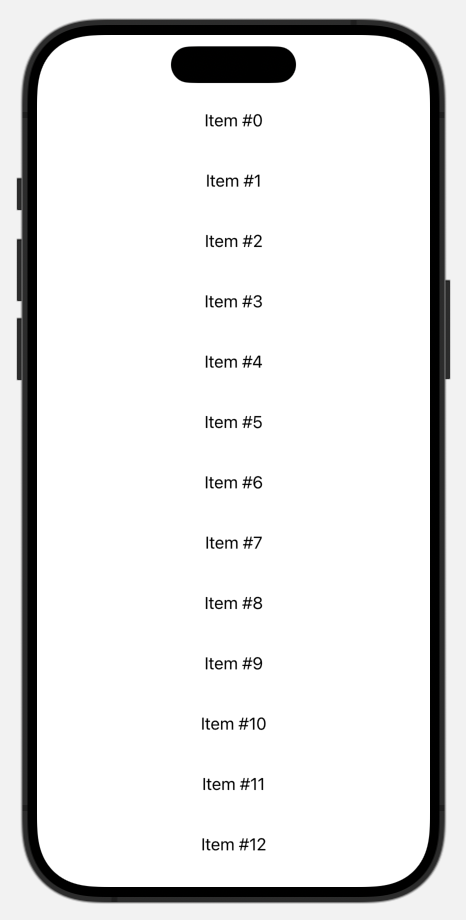
LazyVStack 예시 코드:
struct LazyVStackExample: View {
var body: some View {
ScrollView {
LazyVStack {
ForEach(0..<100) { index in
Text("Item #\(index)")
.padding(16)
}
}
}
}
}
LazyHStack 예시 코드:
struct LazyHStackExample: View {
var body: some View {
ScrollView(.horizontal) {
LazyHStack {
ForEach(0..<100) { index in
Text("Item #\(index)")
.padding(16)
}
}
}
}
}


💬 항목이 화면에 나타날 때만 렌더링된다?
위에서 다룬 리스트뷰와 iOS의 List는 리스트의 모든 항목을 한 번에 메모리에 로드하지 않고, 사용자가 스크롤하여 화면에 표시되거나 보이기 직전의 항목만 렌더링하며 화면에서 벗어난 항목은 필요 시 렌더링 상태를 제거하거나 메모리를 해제한다.
예시로 화면에 10개 항목이 보여지고 있다면, 11번째 항목은 사용자가 스크롤할 때 렌더링된다.
💬 1000개의 아이템을 Lazy 리스트가 아닌 일반 Column으로 구현한다면?
Column은 1000개의 아이템을 모두 렌더링하여 사용자에게 보여지고 있지 않은 아이템들도 메모리에 로드된다.
이를 LazyColumn으로 구현한다면 화면에 보여지고 있는 10개의 항목만 렌더링되고 990개의 항목은 렌더링되지 않는다.
(위에서 다룬 Lazy 모두 동일하게 적용됨)
단순하게 생각했을때 위 리스트뷰들은 말 그대로 리스트 형태의 뷰를 구현하기 위한 뷰라고 생각하면 되고
외 Lazy가 적용되지 않은 뷰들은 리스트 형태로 구현이 가능하나 리스트뷰를 두고 굳이 사용할 필요는 없다고 생각한다.
_본인의 경우, 세로 스크롤의 고정 높이를 줘야하는 문제라던지.. 경우에 따라서 Column을 LazyColumn 대신 사용하는 경우도 간혹 있음
🔗 GitHub Repository
Compose Components : https://github.com/blueland99/ComposeComponents
SwiftUI Components : https://github.com/blueland99/SwiftUIComponents
위에서 작성한 코드와 그 외 예제 코드를 작성해둠
'Dev Lab ✧.·˚ > Android & iOS' 카테고리의 다른 글
| [Android/Kotlin] API Response 공통 필드 효율적으로 처리하기 (1) | 2024.11.28 |
|---|---|
| 데이터 바인딩이란 무엇일까? (with Android&Swift) (1) | 2024.11.25 |
| Compose와 SwiftUI 기본 구조 - 레이아웃 시스템 (4) | 2024.10.25 |
| Compose와 SwiftUI 기본 구조 - Composable 함수와 View 구조체 (2) | 2024.10.21 |
| Android Compose & iOS SwiftUI의 선언형 UI, 근데 이제 Flutter를 곁들인 (6) | 2024.10.20 |


